在介紹什麼是 Web Storage 之前,讓我們來瞭解一下 HTTP COOKIES 的作用。
HTTP COOKIES
Client 和 Server 透過 HTTP 協定來進行通訊,但是 HTTP 是無狀態協定(Stateless Protocol),也就是說每次 Client 對 Server 發出的請求都是獨立的,每一次的請求都無法得知上一次請求的內容與資訊。
我們可以透過 cookie 把 server 所傳送過來的一些資料保存在 Client ,Cookie 常用於會員登入、購物車資訊、使用者設定偏好。
當使用者第一次登入網站, Server 就能將登入的相關資訊進行加密並儲存在 Client 的硬碟或記憶體中,之後 Cleint 發送 request 到 Server 就會附上 Cookie , Server 就可以直接讀取來減少使用者重複輸入資料的行為。
Web Storage 概念
Web Storage 是 HTML5 的新規範,一種將少量資料儲存於 Client 端的技術,只要支援 Web Storage API 規格的瀏覽器,都能透過 JavaScript 操作。
過去 Cookie 只允許每個網站儲存 4KB 的資料,而 Web Storage 可以儲存 1MB ~ 5MB 。 Cookie 在每個 HTTP request 送出時都會被傳送到 Server ,不管有沒有使用到 Cookie 中的資訊,在某種程度上會降低執行的效能與浪費網路頻寬,而且 Cookie 如果沒有加密則不適合放入重要的資訊。
Web Storage 的存取都是在 Client ,與 Cookie 一樣都是使用 key / value 的儲存格式,不會像 Cookie 一樣,隨著 request 發送給 Server 端,因為 Web Storage 只作用在 Client 端瀏覽器,並不會占用頻寬和影響網站效能。
Web Storage 分兩種,一個是 sessionStorage,另一個是 localStorage,兩者主要差別在於生命週期和有效範圍的不同。 localStorage 不會隨著瀏覽器關閉而消失,適合用在需要跨分頁或跨視窗的場合,除非手動清除資料不然關閉瀏覽器後資料還是會一直存在; sessionStorage 則是頁面關閉後資料就會消失,資料只對當前頁面有效,適合用在資料暫時保存的場合。
cookie、localStorage、sessionStorage 異同表
| 類型 | cookie | localStorage | sessionStorage |
|---|---|---|---|
| 大小 | 4KB | 一般為 5MB | 一般為 5MB |
| 生命週期 | 過期或是執行刪除指令才會消失 | 執行刪除指令才會消失 | 頁面關閉後會消失 |
| 有效範圍 | 同一網站的網頁都可以存取 | 同一網站的網頁都可以存取 | 只有在單一分頁能存取 |
| 儲存格式 | key / value | key / value | key / value |
| 連線到 Server 時會自動帶上 | 會 | 不會 | 不會 |
| 安全性 | 較低 | 較高 | 較高 |
瀏覽器支援 Web Storage
可以透過以下方式來判斷瀏覽器是否支援 Web Storage:
1 | if (typeof(Storage) !== "undefined") { |
localStorage
由於同源政策(Same-origin policy)限制,只能存取相同網站的 local storage。
所謂同源是指協定、主機(domain與ip)、埠號 (port) 都必須相同。例如我們有一個網址:http://www.cyting.com/image/page.html ,來判斷下列何者屬於同源:
在 HTML5標準,Web Storage 只允許儲存字串資料,存取方式有以下三種:
setItem & getItem
儲存一個 localStorage 變數 userName ,並指定它的值為 Cyting 。
1 | let name = "Cyting"; |
使用 getItem 讀取資料:
1 | let value = localStorage.getItem(userName); // Cyting |
陣列索引
儲存語法:
1 | let name = "Cyting"; |
讀取語法:
1 | let value = localStorage.["userName"]; |
屬性
儲存語法:
1 | let name = "Cyting"; |
讀取語法:
1 | let value = localStorage.userName; |
刪除 localStorage
透過呼叫 removeItem 或是 delete 來刪除 localStorage。
1 | localStorage.removeItem("userName") |
如果是想清除 localStorage 的全部資料,可以使用 clear() 方法。
1 | localStorage.clear(); |
localStorage 實例
程式碼同步於CodePen
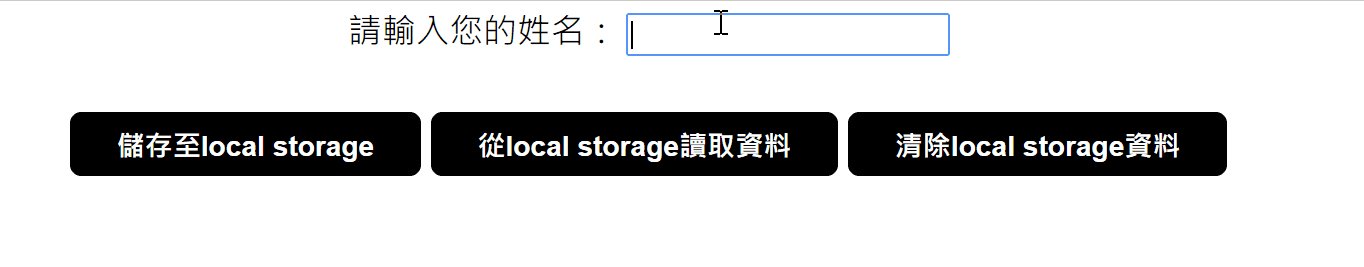
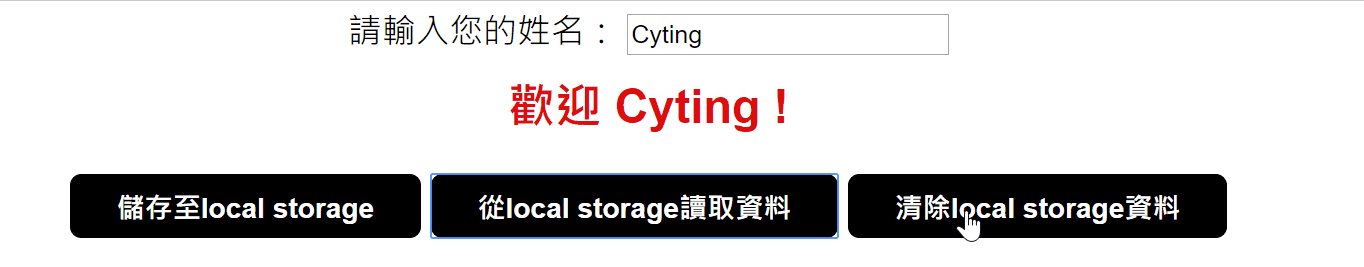
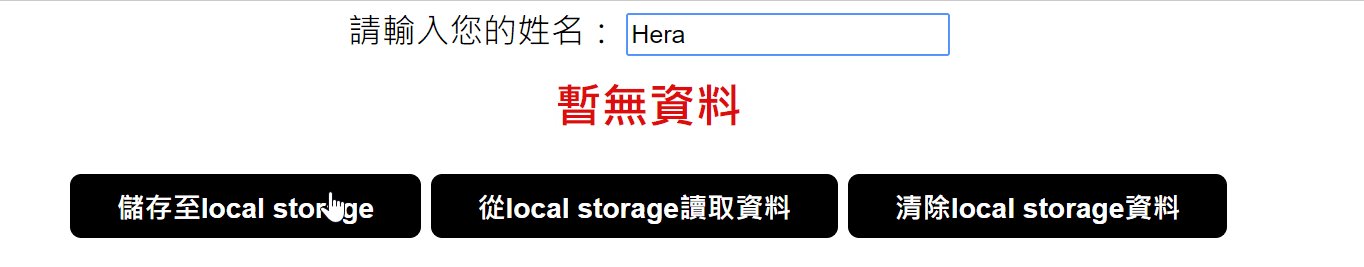
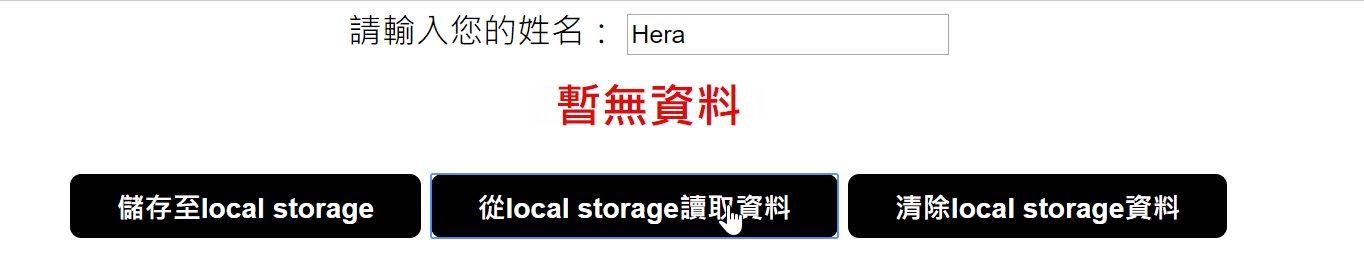
使用者輸入姓名後可點擊「儲存至local storage」按鈕將資料儲存起來,當點擊「從local storage讀取資料」時就會讀取剛才輸入的姓名並輸出在頁面上,而「清除local storage資料」按鈕會將儲存的資料進行清空。
1 | <body> |
1 | window.addEventListener('load', () => { |

當使用者將瀏覽器關閉仍可以成功讀取資料,因為儲存在 local storage 的資料不會因為關閉瀏覽器而消失。
sessionStorage
sessionStorage 只能保存在單一的瀏覽器視窗或分頁上,瀏覽器一關閉儲存的資料就會消失,主要是用於保存一些臨時的資料,避免使用者重整頁面的時候資料就不見了。使用 sessionStorage 語法與 localStorage 相同。
儲存:
1 | let name = "Cyting"; |
讀取:
1 | let value = sessionStorage.getItem(userName); |
清除:
1 | sessionStorage.removeItem("userName") |
如果是想清除 sessionStorage 的全部資料,可以使用 clear() 方法:
1 | sessionStorage.clear(); |