一開始在撰寫 Blog 都是使用 VSCode 來進行,儘管 VSCode 可以在編寫的過程中即時預覽出渲染的畫面結果,但效率仍然不是很好,就算 Markdown 已經讓我們用很輕鬆的方式來寫 HTML 內容,但仍然要去瞭解一些相關的語法,於是後來就找到一個非常好用的 Markdown 編輯利器 MarkText ,它是一個可視化的 Markdown 編輯器,可以讓你在編寫的過程中非常流暢且迅速,透過互動式介面即可完成很多需要輸入語法才能達成的功能。
首先到官網根據你的系統來下載 MarkText :
完成安裝後執行 MarkText ,可以在左上角看到一個設定按鈕,點擊後會有一排選單,倒數第三個選項 Theme 可以根據你想要的風格來更換編輯器主題:

MarkText 功能
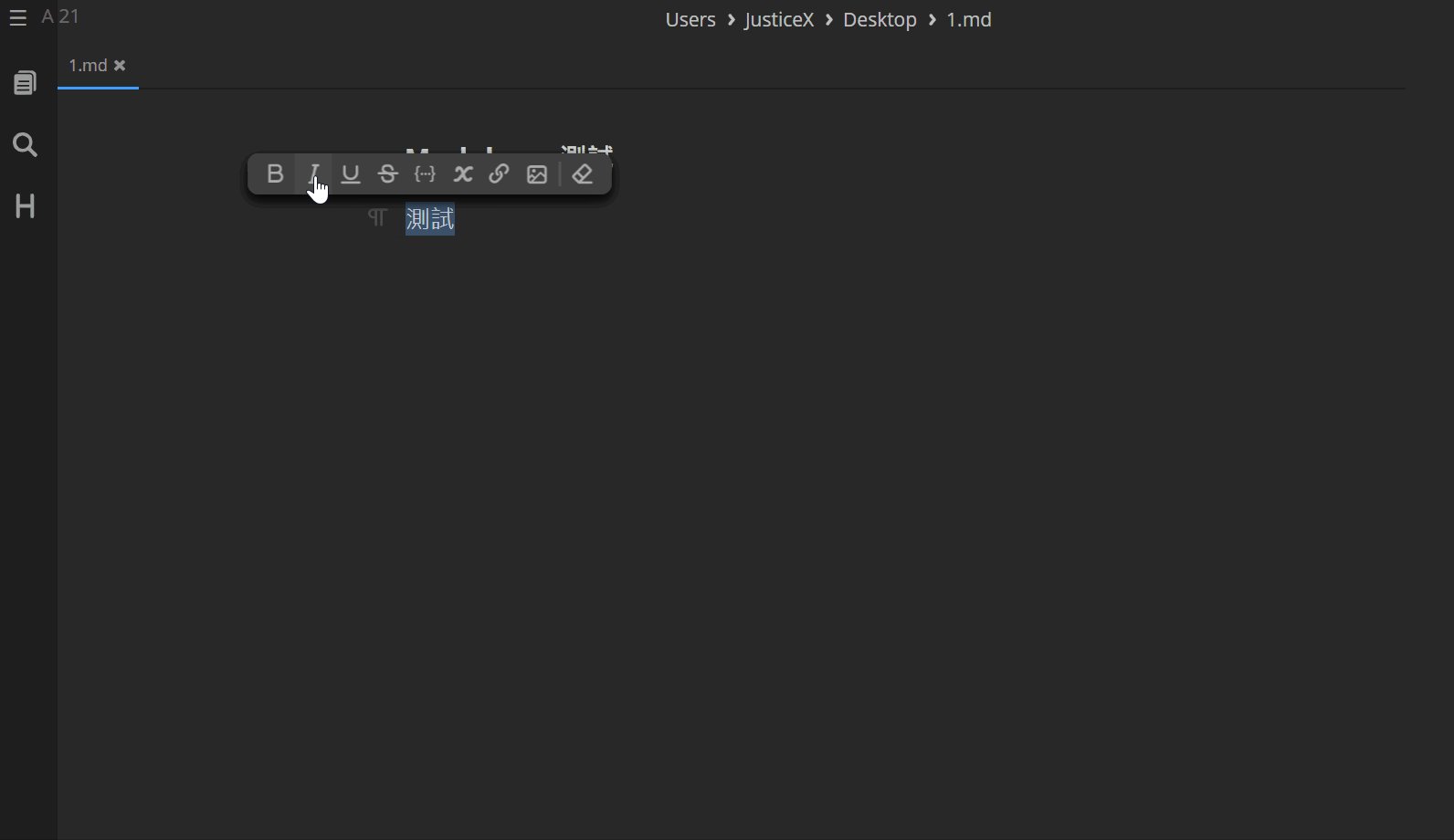
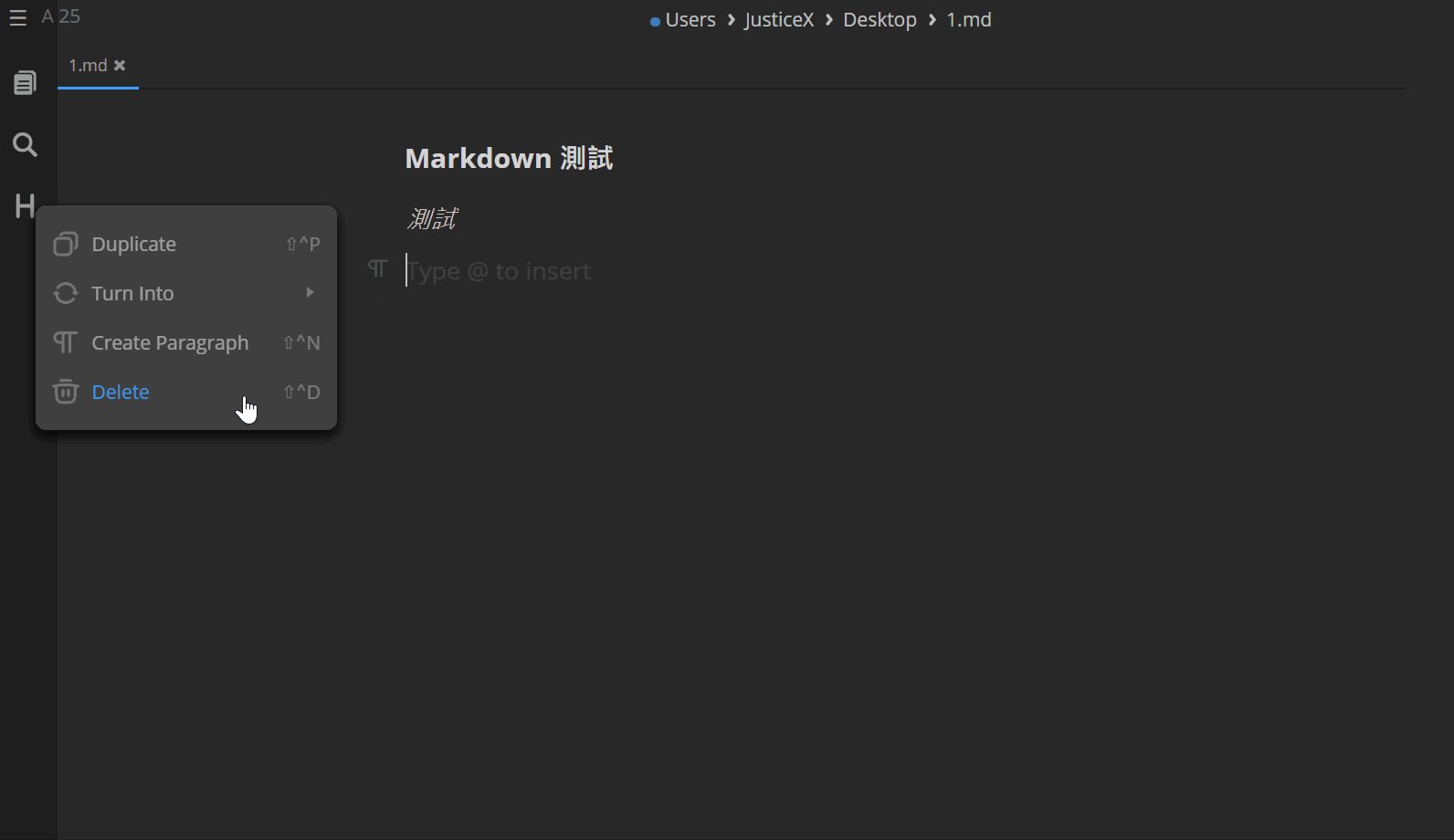
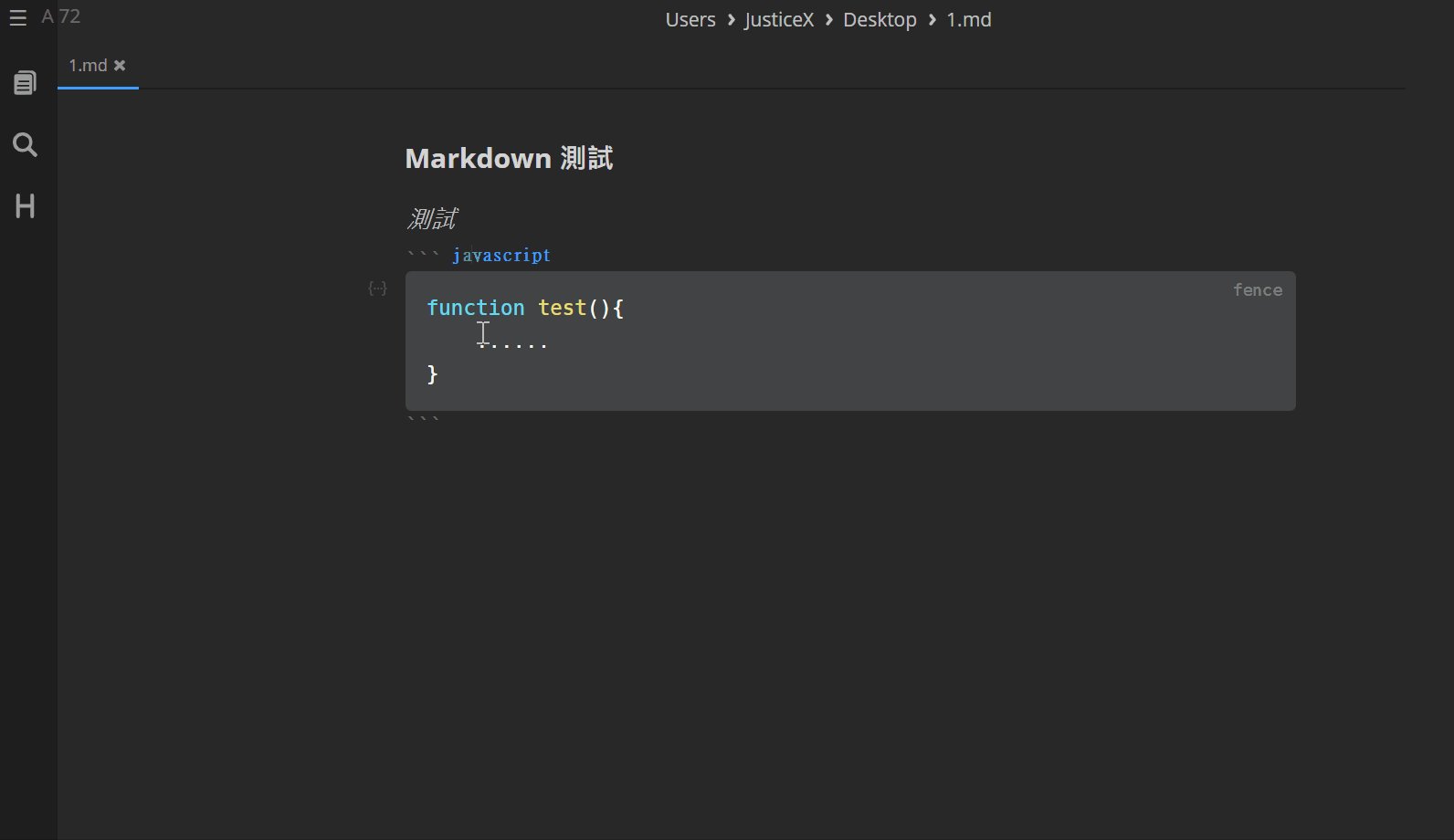
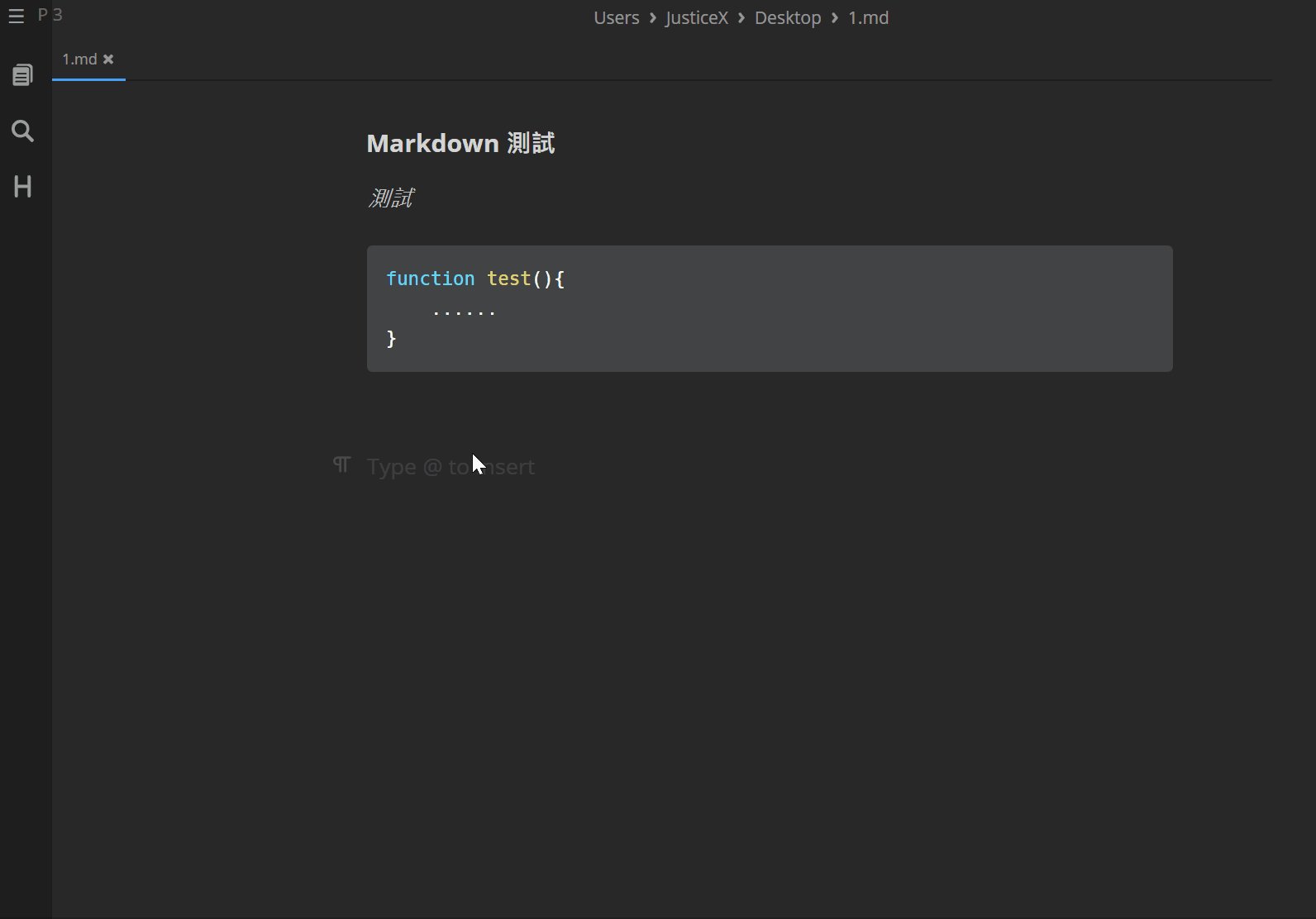
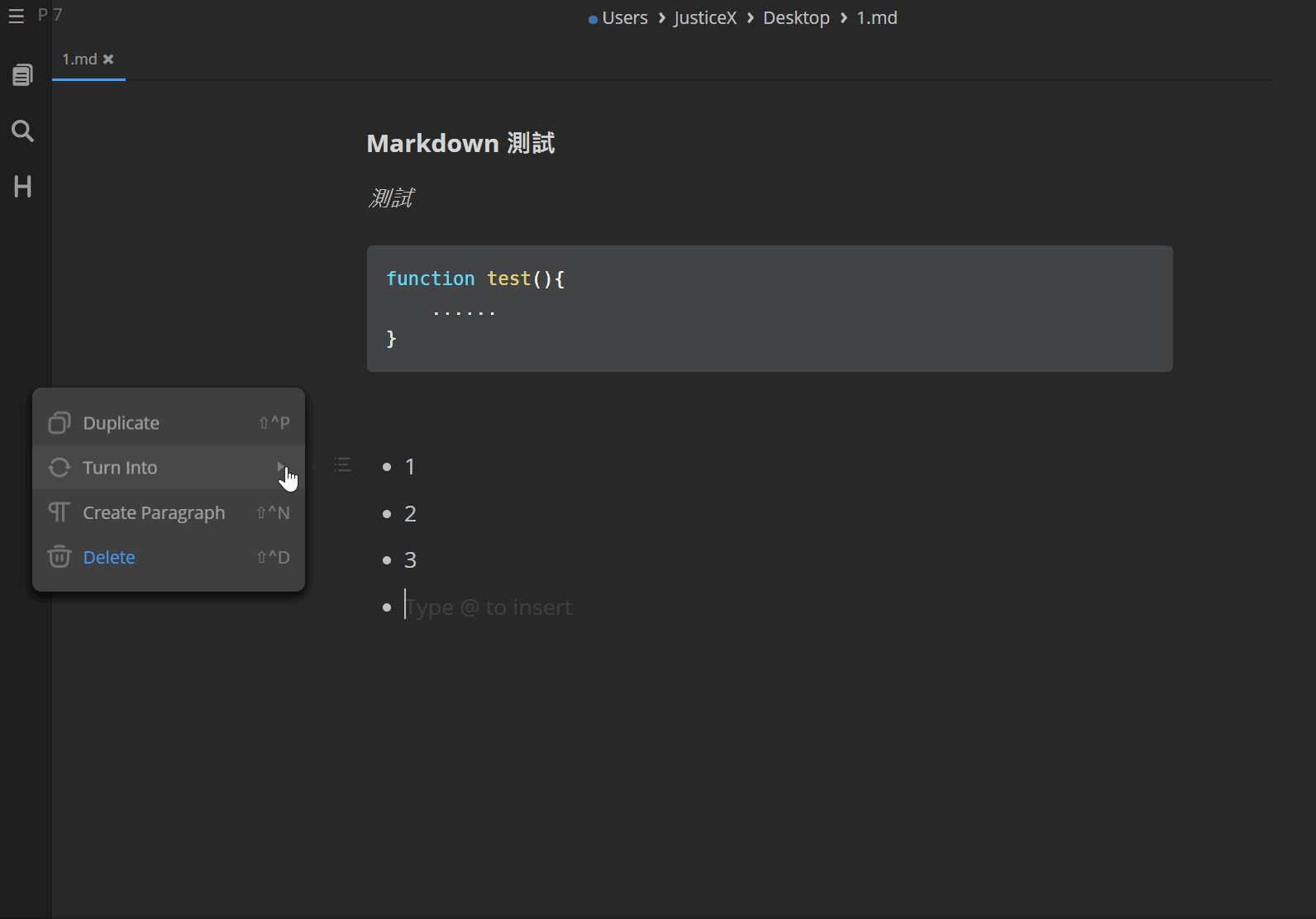
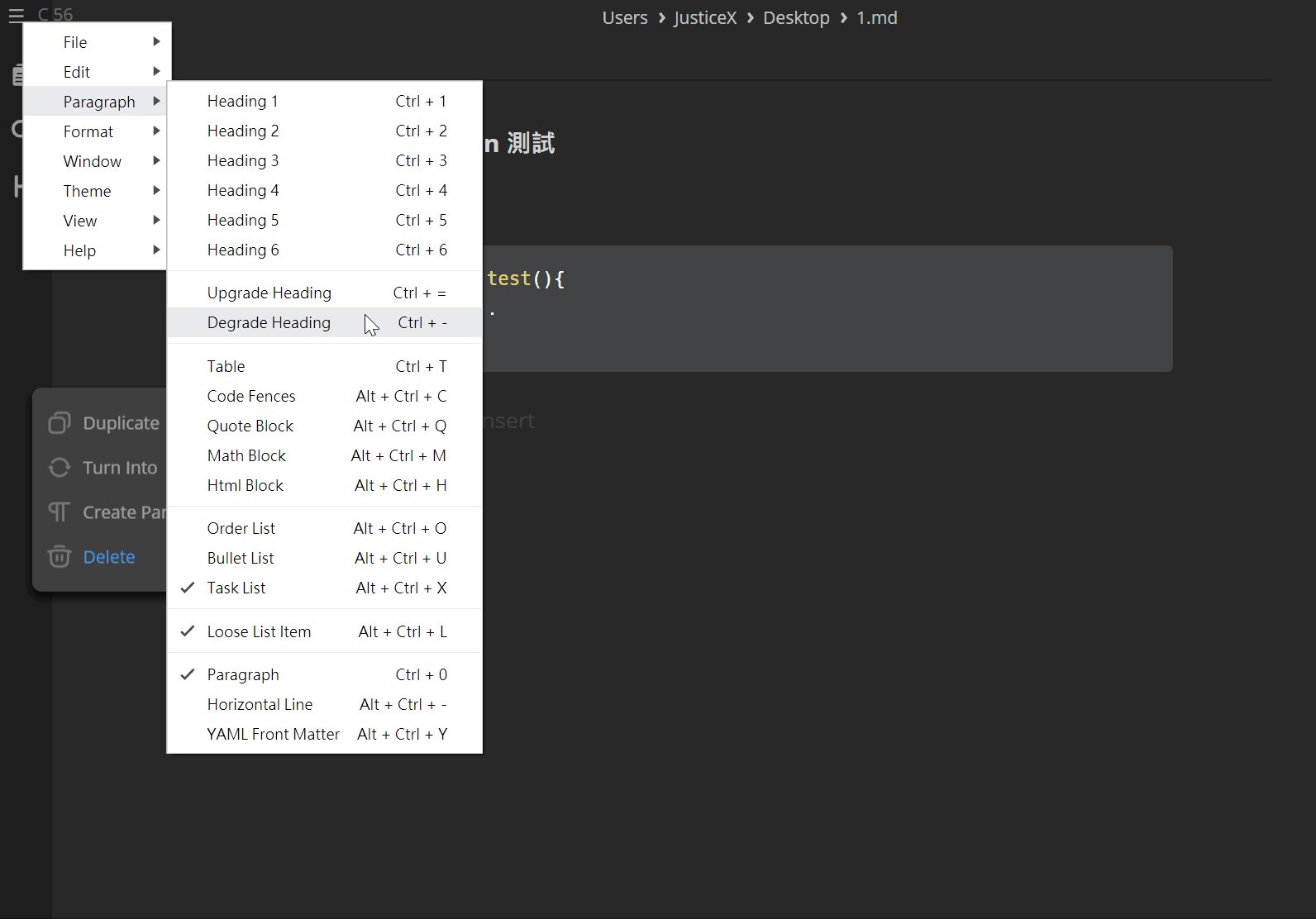
接下來介紹 MarkText 的主要功能,當你輸入完一段文字後可以發現最前面有一個符號可以點選,點擊後會跳出選單讓你可以變更該段文字的樣式,不管是標題、副標題、粗體、斜線或是 HTML 及 JavaScript 程式碼區塊都可以設定,讓你用更直覺的方式來編寫 Markdown 。

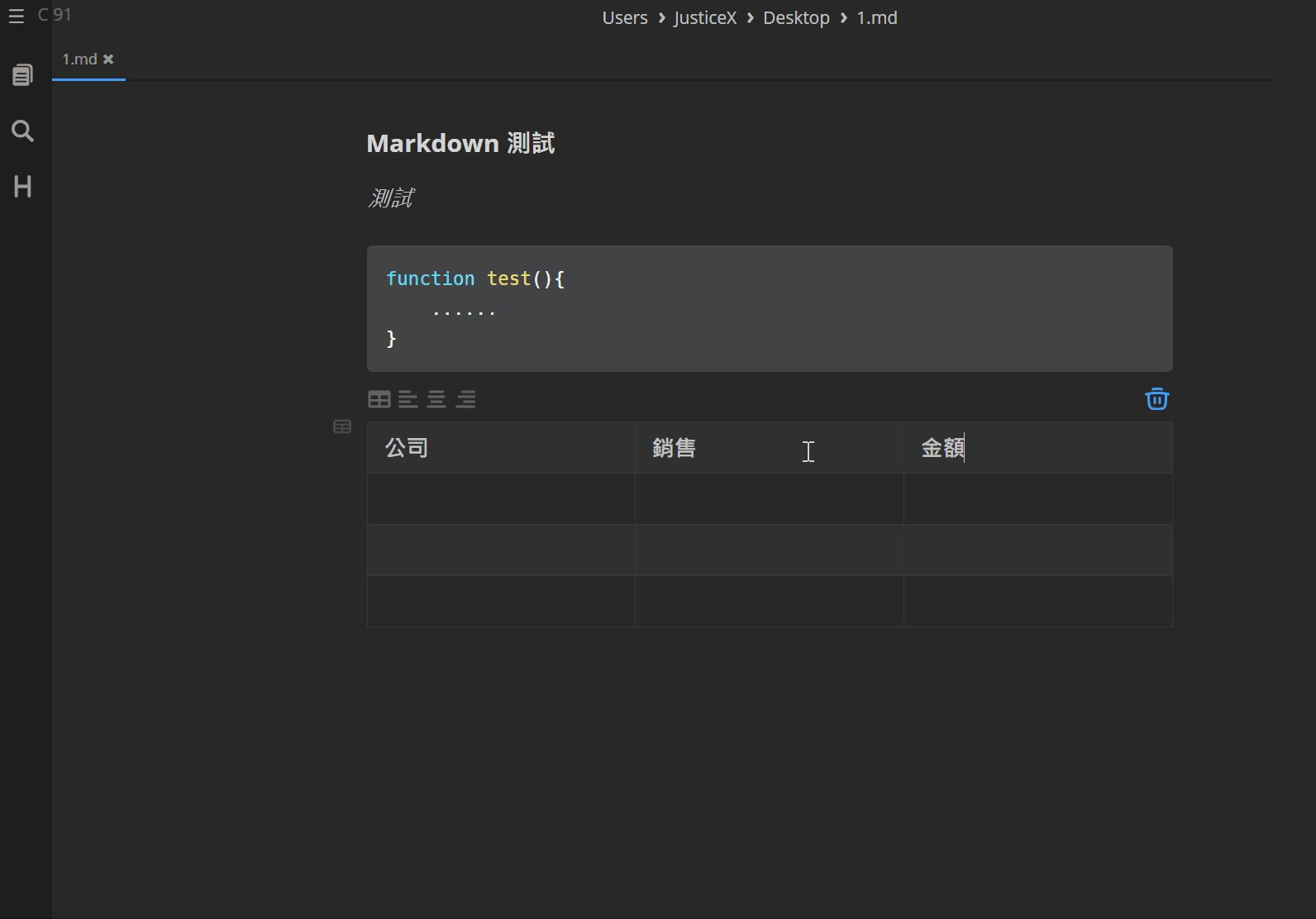
也可以設定各種清單樣式,或是表格的欄數都能直接設定,撰寫起來非常方便快速:

透過 VSCode 打開 .md 檔案,可以發現剛才在 MarkText 編輯的內容都自動幫你轉成 Markdown 語法:
透過 MarkText 讓你在編寫 Markdown 的過程像在編輯文件一樣方便,就算 Markdown 語法不熟悉也能輕鬆進行編寫。